今回は、web初心者向けにwebサイト上で配布しているスクリプトを使って自動で画像のスライドショーのjQueryを実装します。
このサイトで配布されているスクリプトを使ってみます。
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

サイトから、データを「ダウンロード」してください。
データを解凍します STEP3
「jquery.bxslider.zip」をサイトからダウンロードして、zipファイルを解凍します。
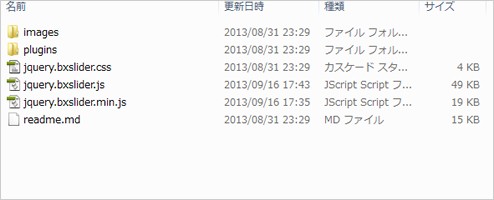
解凍すると

データが入っています。
実際に動く記述を書きます STEP4
http://bxslider.com/
あとは、このサイトに書かれている手順で導入していきます。
このサンプルのままだと、自動でスライドしないので
こちらのページ http://bxslider.com/examples 「Auto show with start / stop controls」を使って作ってみます。
|
1 2 3 4 5 6 |
$(document).ready(function(){ $('.bxslider').bxSlider({ auto: true, autoControls: true }); }); |
「auto: true」 これが自動でスライドさせる記述です。
「autoControls: true」これは、再生、ストップを表示させる記述です。もし必要なければ、この箇所を削除してください。
HTMLを設置します STEP5
|
1 2 3 4 5 6 7 8 9 10 |
<div id="container"> <ul class="bxslider"> <li><img src="images/007/01.jpg" /></li> <li><img src="images/007/02.jpg" /></li> <li><img src="images/007/03.jpg" /></li> <li><img src="images/007/04.jpg" /></li> <li><img src="images/007/05.jpg" /></li> <li><img src="images/007/06.jpg" /></li> </ul> </div> |
画像は何枚でも大丈夫です。サンプルで使った画像の横幅の関係で
今回<div id="container">をつけました。
containerのCSSを記述します STEP6
|
1 2 3 4 5 6 |
<style type="text/css"> #container{ width: 680px; margin: 0 auto; } </style> |
画像のサイズが横幅が680pxでなので width:680pxとして、表示をみやすく中央あわせにしました。
※ご自身の環境に合わせてください
jsとcssを付けます STEP7

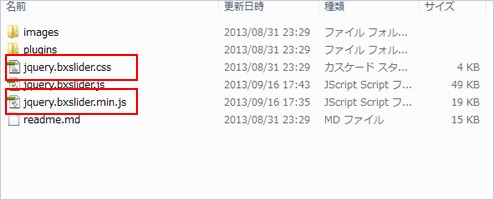
赤枠で囲った
「jquery.bxslider.css」
「jquery.bxslider.min.js」
をSTEP1でjQueryのコードの下に追加します。
※cssとjsファイルはご自身の環境に合わせてください
|
1 2 3 4 5 6 7 8 |
<!--jQuery--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!--bxslider js--> <script src="js/007/jquery.bxslider.min.js"></script> <!--CSS--> <link href="css/007/jquery.bxslider.css" rel="stylesheet" /> |
まとめ
[サンプル] jQuery 自動で画像のスライドショーを実装する
よくわからなかった人もいるかもしれませんが、画像が自動で変わるjQueryは、サイトのメイン画像などでよく使われますのでぜひ試してみてください。
※firefox、クローム、IEで動いていることを確認しております。
 http://bxslider.com/
http://bxslider.com/