jQueryでスライドメニューを実装する方法はいくつかあります。
今回も、web初心者向けにwebサイト上で配布しているスクリプトを使ってスライドメニューのjQueryを実装します。
このサイトで配布されているスクリプトを使ってみます。
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

サイトから、データを「ダウンロード」してください。
データを解凍します STEP3
「sidr-package-1.2.1.zip」をサイトからダウンロードして、zipファイルを解凍します。
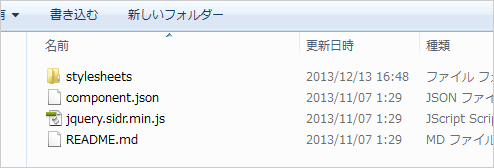
解凍すると

データが入っています。

zipファイルの中身は、CSS、jQueryが入っています。
サンプルhtmlは入っていません。
jquery.sidr.min.jsをヘッダーにリンクさせます STEP4
|
1 |
<script src="js/014/jquery.sidr.min.js"></script> |
※パスは環境に合わせて変えてください。
cssファイルをヘッダーにリンクさせます STEP5
|
1 |
<link rel="stylesheet" href="css/014/jquery.sidr.dark.css" type="text/css"/> |
※パスは環境に合わせて変えてください。
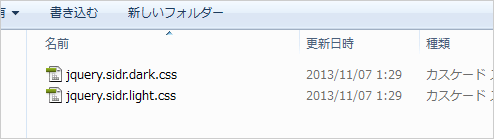
「jquery.sidr.dark.css」
「jquery.sidr.light.css」
二つありますがどちらでも構いません。
違いは、左側から出てくるメニューの色が違うだけです。
HTMLを設置します STEP6
|
1 2 3 4 5 6 7 8 9 10 |
<a id="simple-menu" href="#sidr">左側のmenu</a> <div id="sidr"> <!-- Your content --> <ul> <li><a href="#">リスト 1</a></li> <li class="active"><a href="#">リスト 2</a></li> <li><a href="#">リスト 3</a></li> </ul> </div> |
実際に動く記述を書きます STEP7
|
1 2 3 4 5 6 |
<script type="text/javascript"> $(document).ready(function() { $('#simple-menu').sidr(); }); </script> |
まとめ
[サンプル] jQuery 「Sidr」を使ってスライドメニュー
よくわからなかった人もいるかもしれませんが、スライドメニューのjQueryは、よく使われますのでぜひ試してみてください。
※firefox、クローム、IEで動いていることを確認しております。
 http://www.berriart.com/sidr/
http://www.berriart.com/sidr/