サイトのメインの画像が小さかったり、何枚も画像があった時にどうやったらインパクトがある表示方法があるか悩んだことがあります。
今回は、web初心者向けにwebサイト上で配布しているスクリプトを使ってランダムにコンテンツがフェードインするjQueryを実装します。

URLhttp://freshtilledsoil.github.io/champagne/
ページコンテンツ
jQueryを動かすために STEP1
head内にいつもおなじみののコードを書いてください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
ファイルをダウンロード STEP2

「Download from Github」がありますのでクリックしてください。
「Download from Github」をクリックするとファイル一式をダウンロードできます。
データを解凍します STEP3
「Download from Github」をサイトからダウンロードして、zipファイルを解凍します。

データが入っています。
HTMLに実際に動く記述を書きます STEP4
|
1 2 3 4 5 6 7 8 9 |
<script> $(function(){ $(".gallery").champagne({ beginning_delay: 600, //最初の要素までの時間 delay_between: 200, //要素間の時間 duration: 500 //フェードイン時間 }); }); </script> |
HTMLを設置します STEP5
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="gallery"> <li><img src="images/021/01.jpg" width="250" height="165" /></li> <li><img src="images/021/02.jpg" width="250" height="165" /></li> <li><img src="images/021/03.jpg" width="250" height="165" /></li> <li><img src="images/021/04.jpg" width="250" height="165" /></li> <li><img src="images/021/05.jpg" width="250" height="165" /></li> <li><img src="images/021/06.jpg" width="250" height="165" /></li> <li><img src="images/021/07.jpg" width="250" height="165" /></li> <li><img src="images/021/08.jpg" width="250" height="165" /></li> <li><img src="images/021/09.jpg" width="250" height="165" /></li> </ul> |
画像のパスはご自身の環境に合わせてください。
CSSを記述します STEP6
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.gallery div.hidden { display: none; } ul.gallery { width: 750px; } ul.gallery li { list-style: none; margin: 0; padding: 0; float: left; width: 250px; height: 165px; } |
champagne.jsのjQueryファイルを付けます STEP7

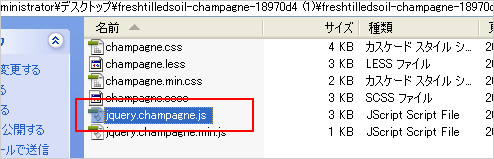
赤枠で囲った
「champagne.js」
をSTEP1でjQueryのコードの下に追加します。
まとめ
[サンプル] ランダムにコンテンツがフェードイン
よくわからなかった人もいるかもしれませんが、ランダムで表示させることはなかなかないですが、ぜひ試してみてください。