今回、製作でロゴの元データがなくて、fireworksで「ロゴの背景色を変える」ということがあったので記事にしてみました。

ページコンテンツ
ロゴの元データがない
「ロゴの元データがない」けど、ロゴの背景色をかえたり、グラデーションの上にロゴを載せたいと言われましたので簡単にできる方法でやってみました。
ちなみに私は、photoshop、イラストレーターよりもfireworksのほうが得意です。
クライアントのロゴデータを掲載することは出来ないので今回は「せどりplan」のロゴでやってみます。

背景にグラデーションを置いてもこんな感じで見えるロゴです。
モノクロにする STEP1
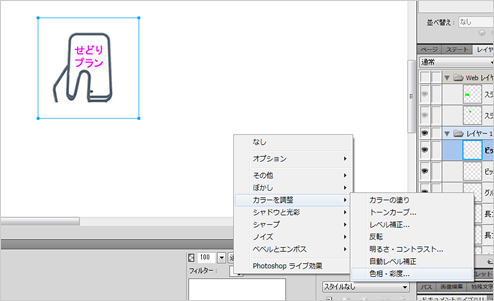
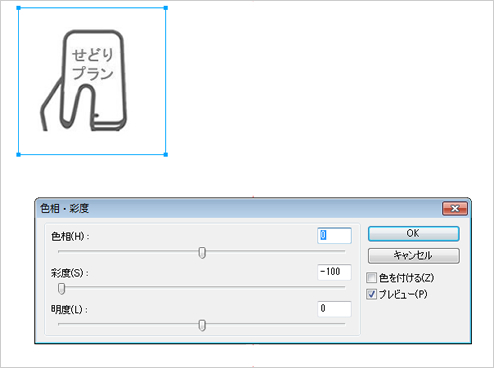
fireworksでロゴをクリックして「フィルター」→「カラー調整」→「色相・彩度」を選択します。

モノクロにします

コントラストを調整する STEP2
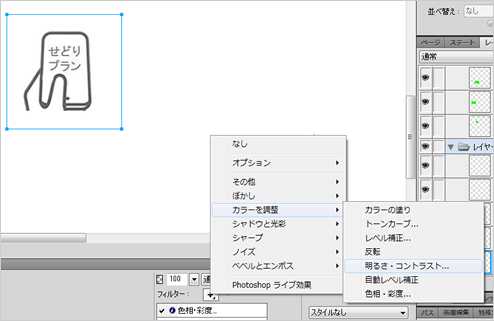
「フィルター」→「カラー調整」→「明るさ・コントラスト」を選択します。

コントラストをかけすぎてもいけないです。荒れすぎない程度にかけてください。

アルファチャンネルを使ってロゴを抽出する STEP3
「モノクロにする」→「コントラスト調整」で今はこの段階です。

「フィルター」→「その他」→「アルファチャンネルに変換」を選択します。

これでロゴの抽出ができました。
色を変えたり、光彩をつける STEP5
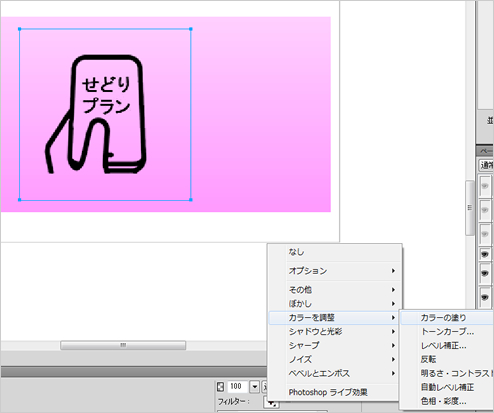
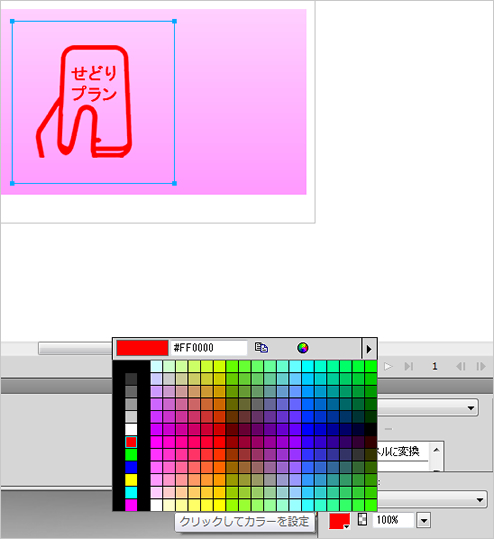
「フィルター」→「カラー調整」→「カラーの塗り」を選択します。

色を変えます。何でもいいのでここでは赤色にします。

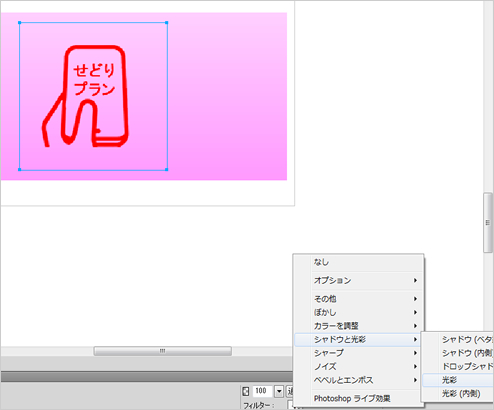
次に「フィルター」→「シャドウと光彩」→「光彩」を選択します。

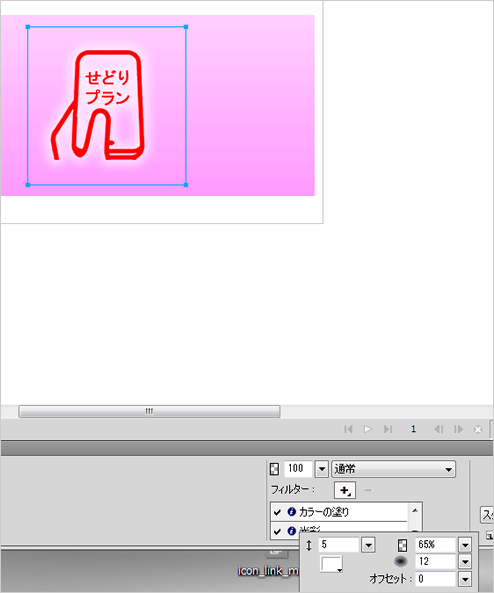
色を好きな色に変えて、「幅」「不透明度」「柔らかさ」を調整してください

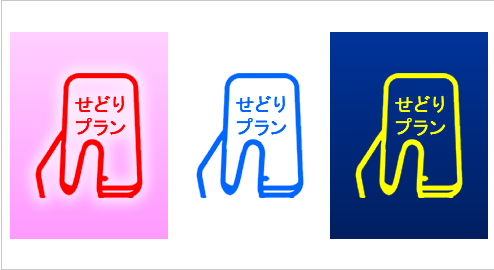
これで完成です。背景がグラデーションだったり、色変えすることは良くあります。

「元データがない」とか言うことをたびたび聞きます。
この記事を読んだ人は問題なくできると思います!