
画像を多く使うので、表示に時間がかかってしまうことがあります。
このブログの最初に書かれた記事に使われている画像を全てやり直すのは大変です。
過去記事簡単にできる!ブログやページの画像ファイルを圧縮して読み込み速度を高速化する方法
以前書いた記事ですが過去に遡ってまでは画像ファイルの圧縮はしていません。画像が多すぎてあきらめていました。
しかし、過去の画像ファイルにも簡単にファイルサイズを小さく出来るANTELOPEを使ってみました。しかもjpgファイル、pngファイル両方ともできるのでこれは試す価値ありますよ!
photo credit: Wesley Fryer via photopin cc
ページコンテンツ
ANTELOPE

URLhttp://www.voralent.com/download/
インストール方法

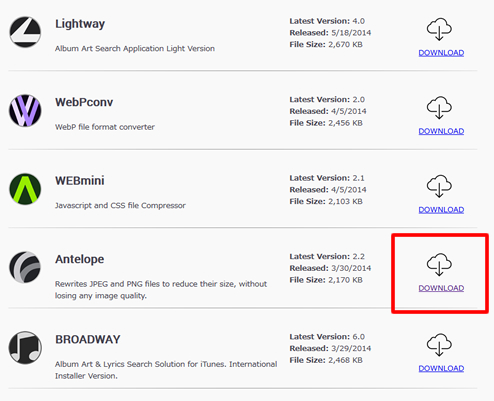
DOWNLOADをしてください。ダウンロードしたらファイルを解凍します。

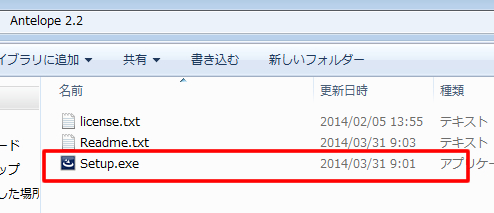
setup.exeがあるので開いてインストールをしてください。
ANTELOPE 使い方
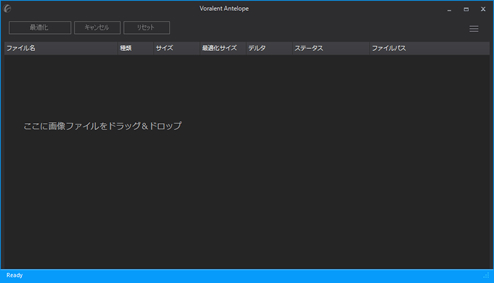
インストールが終ったらソフトを起動させます。

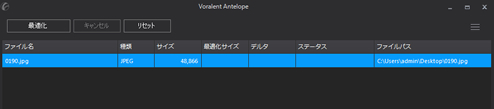
「ここに画像ファイルをドラッグ&ドロップ」とあるので画像をドラッグ&ドロップしてみます。

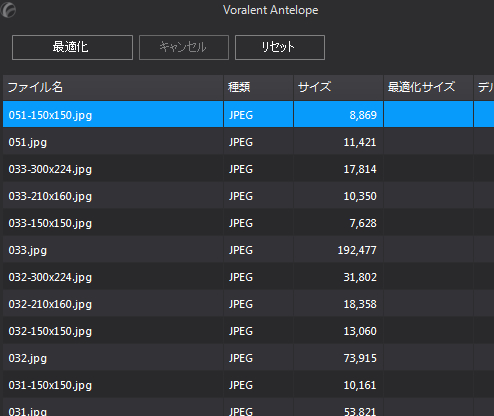
画像が入ったら青いラインになり「種類」「サイズ」「ファイルパス」が表示されます。
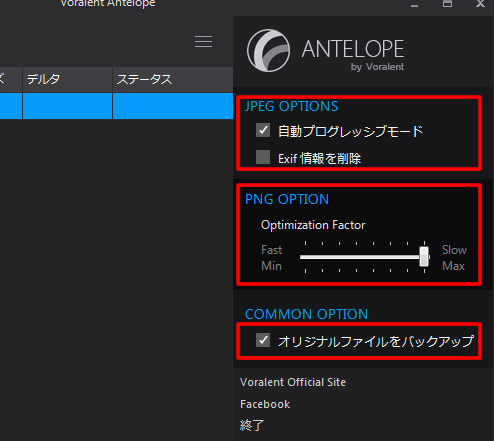
詳細設定
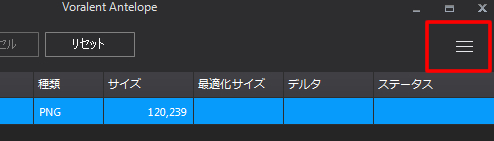
設定は右上のボタンをクリックします。

このソフトはjpg、pngの画像データのファイルサイズを小さく出来ます。

Exif情報を削除
jpgのExif情報を削除もしてくれるんですね。
参考知らないとヤバい!? 写真のExifから個人情報を守る方法まとめ!
オリジナルファイルをバックアップ
これは見た目に大きく変わることはありませんので、チェック入れなくても大丈夫です。
画像の最適化
詳細設定が終ったら、画像のファイルサイズを小さくします。
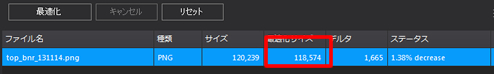
左上にある「最適化」のボタンをクリックします。

クリックしたらもう終わりです。簡単ですね!
WordPressにある過去の画像データ
FTPソフトが必要になります。

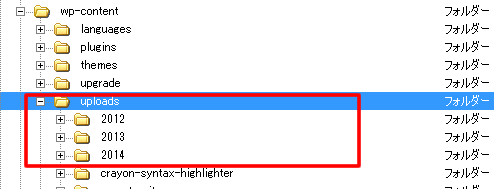
私のブログの画像は「wp-content」→「uploads」の中に画像データがあります。
画像データを全部ローカルフォルダにダウンロードします。

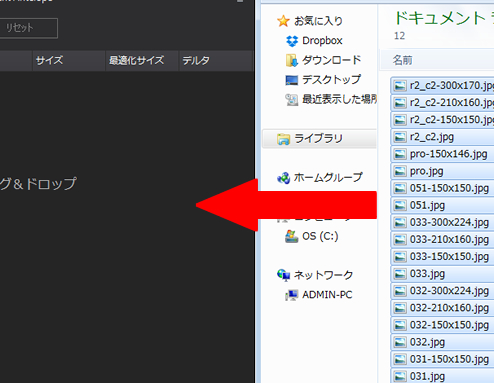
ローカルフォルダにある写真を全て選択して

ANTELOPEへドラッグします。

ドラッグが終ったら選択した写真を「最適化」します。
終ったら、画像をアップロードしなおします。
複数の写真をまとめて最適化できるので作業が楽です。
まとめ
大幅なファイルサイズダウンは出来ませんが簡単に出来ます。
確認したところ2~10%ぐらいサイズダウンしてくれます。